
Flywheel.js
What is Flywheel.js?
Flywheel.js is a tracking snippet that operates similarly to Google Analytics (or CDPs like Segment). It’s a simple way to send data to Flywheel from your website, product, blog, docs, and other web domains that your company is in control of. Most marketers can install Flywheel.js on their website with no engineering effort, and most engineers can implement Flywheel.js within a product in 15-30 minutes.
Who should use Flywheel.js?
If you’d like to try Flywheel and your company doesn’t already use Segment, you will likely need to install Flywheel.js. No matter how you track (or, don’t track) data today, you can install Flywheel.js inside of your product and on your website quickly.

How do I use Flywheel.js?
While there is a lot of content below, getting started is very easy. If you’ve ever installed Google Analytics, you can install Flywheel.js. At the most basic level, there are three steps.
Create a Flywheel.js source for each location you want to track
Copy and paste a code snippet into the <head> tag of domains you created sources for
(Optional) Add a line of code for explicit user actions you want to track
What data can I send through Flywheel.js?
Flywheel.js supports sending event data in a few different ways. Each of these serves a different purpose. For example, companies should fire an Identify call when an email address is provided, a Page call when a page is loaded, and a Track event when a custom event (such as a button click) is triggered.
These are the supported event data types for Flywheel.js.
Identify: for who the customer is
Track: for what the customer is doing
Page: for which page the customer visited
Group: for which organization or company the customer is part of
Alias: for stitching together multiple identities
Tips and best practices
Here's a few ways to improve your chances of a creating a successful event tracking system.
Install Flywheel.js on both your website and product. Flywheel is the only analytics product that treats your marketing website and product equally. This way you’ll see all of the actions a user took before signing up. A true, full-funnel analytics experience awaits!
Simple is easiest (and often best). Try setting up our recommended events first before tracking every single user action. Once you have the hang of things, add more events as you see fit.
Start tracking as soon as possible. Flywheel.js does not track data retroactively, so the longer you wait to install, the more data you'll be missing out on.
Use a good identify method for accounts. Group is one approach, but it’s a bit complicated. The simpler one is to include `company.id` and `company.name` traits with each identify call if your system supports sending data that way (also be sure to include the email trait).
Try to use reserved traits when possible. There are a number of reserved traits for things like email, name, and title. When possible, use those as it will be easier for Flywheel.js and other systems to understand them.
Use the noun + past-tense verb structure for your track events. If you stay consistent with that it's easier to work with. That would mean `Task Created` or `Button Clicked`.
Creating a Flywheel.js source
After signing up for Flywheel, we'll automatically make two default sources for you: a website source and an in-product source.

For every additional place you want to track user behavior, whether it’s another marketing website, docs site, or blog, create a new source. This includes subdomains, such as https://blog.soarwheel.com, that you'd like to monitor. Each source has a unique snippet associated with it that you’ll install in the <head> section of the website. Installing the same snippet on multiple domains will result in incorrect data. Specifically, it will tell Flywheel that that all of the data is coming from the same location.
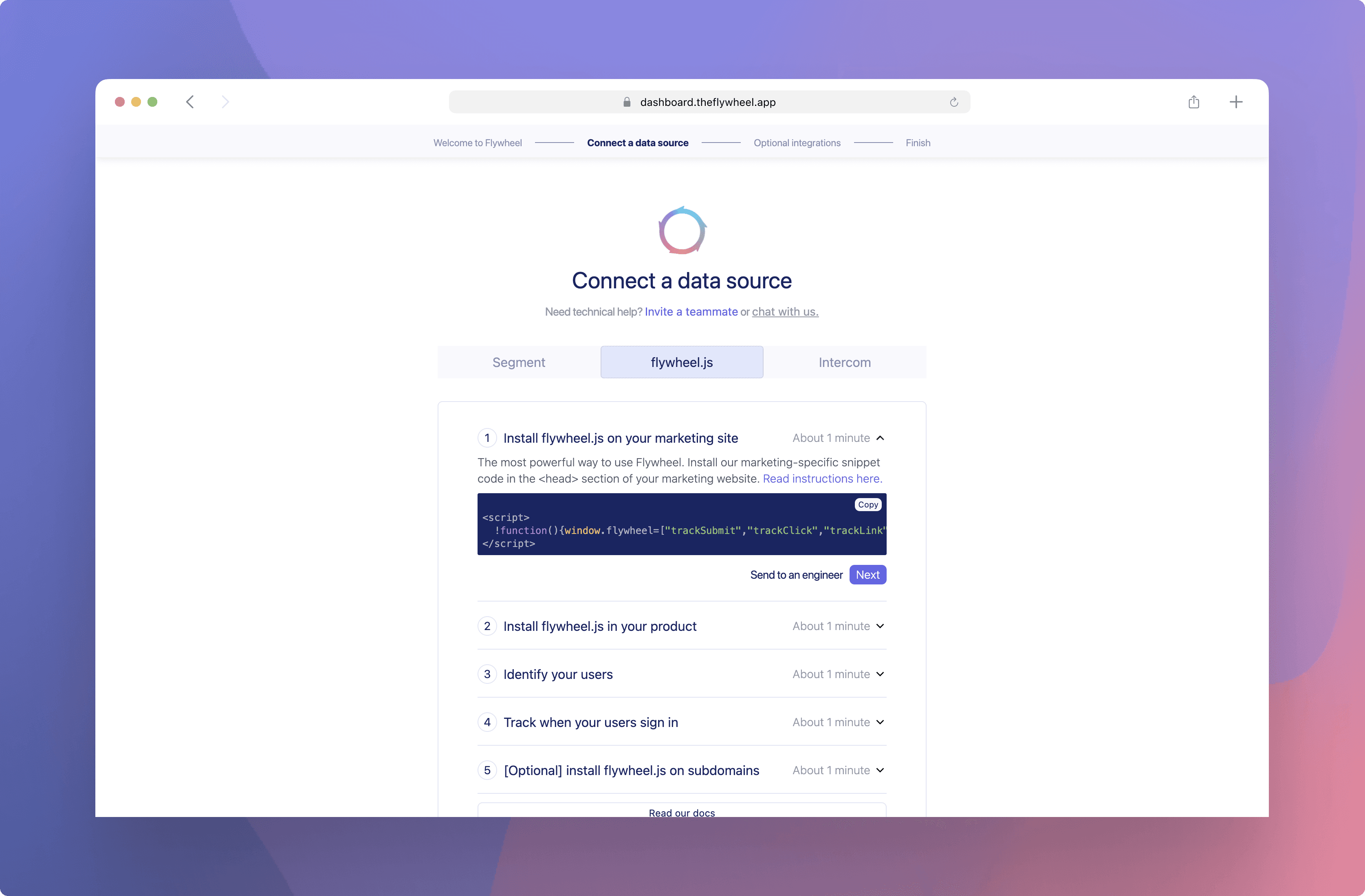
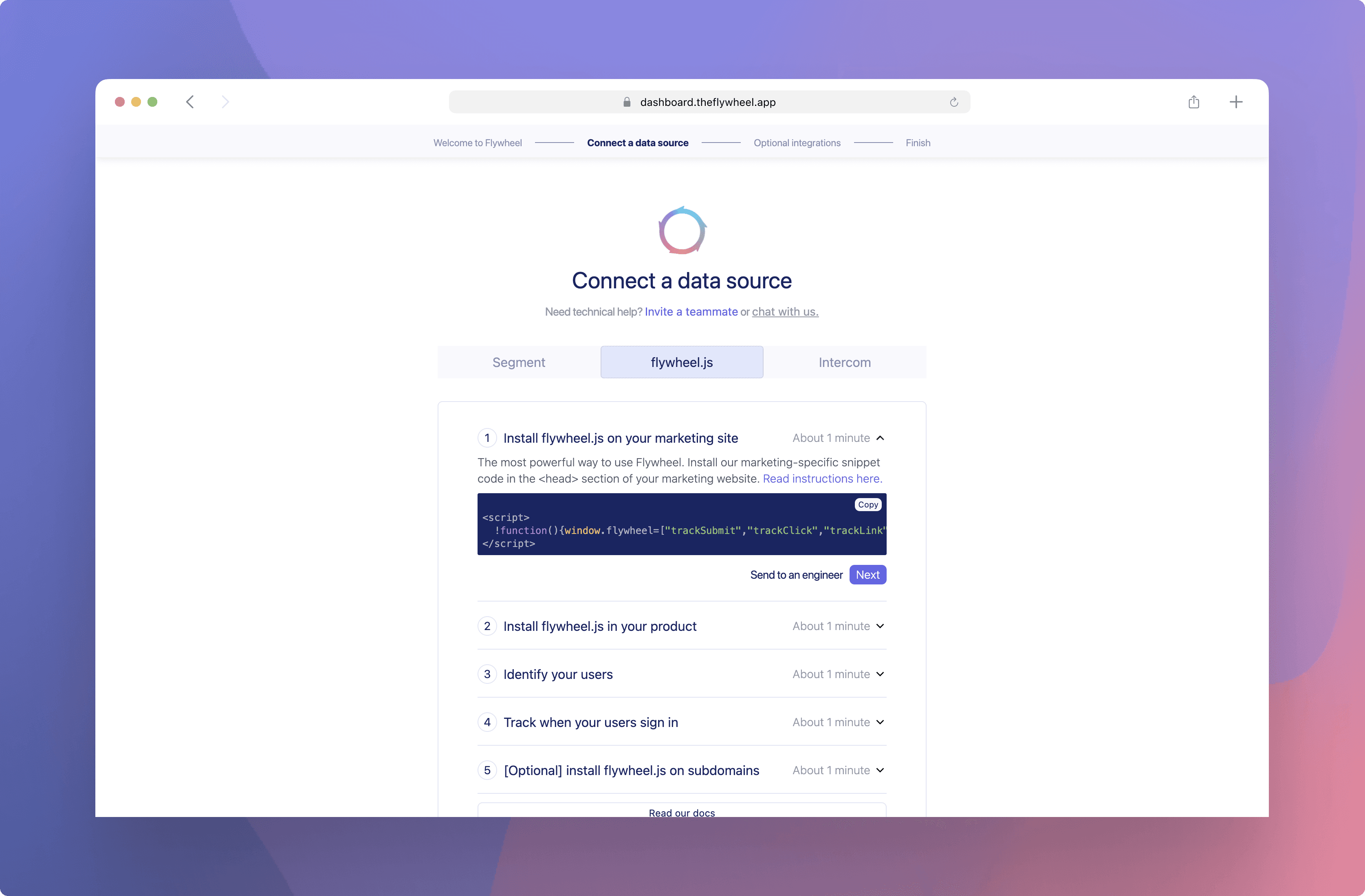
To create new Flywheel.js sources, you'll need to do so during the onboarding flow or create new sources on the Flywheel.js management page. From either location, click on the “Create new snippet” text, give it a name, and assign a source ‘type’. You can read more about choosing the right source type below. A unique code snippet will be generated after completing both of these steps.
Choosing the right source type
Source types are a unique concept to Flywheel that help us categorize your data cleanly. Other platforms struggle to identify if data is coming from your marketing site or product without the concept of source types.
Choosing a source type has many implications. For example, a Marketing source type will create Assets, whereas a Product source type will track in-app sessions. In addition, changing a source type is possible but not preferred. Changing a source type takes 15-30 minutes to correctly recategorize all of your data and may create erroneous results. Reach out to support if you’ve changed a source type and believe there are problems as a result.
Source type options
The following source type options are available today:
Product
Marketing
Blog
Documentation
Landing pages
Product: If you’re tracking activity from somewhere inside of your product, select Product as the source type. If your product consists of multiple subdomains, create a new source for each one and mark each as Product. You can give them unique names to tell them apart.
Marketing: If you’re tracking activity on your marketing website, choose Marketing. Flywheel will automatically detect your blog and docs pages and then create Assets in the appropriate category. If your blog, docs, or one-off landing pages are on subdomains, choose one of the below categories.
Blog: If your blog is on a subdomain, such as https://blog.soarwheel.com, choose Blog. If it lives on your main domain, such as https://www.soarwheel.com/blog, choose Marketing.
Documentation: If your product docs are on a subdomain, such as https://docs.soarwheel.com, choose Documentation. If they live on your main domain, such as https://www.soarwheel.com/docs, choose Marketing.
Landing pages: If your company uses products like Unbounce for landing pages on a unique subdomain, such as https://try.soarwheel.com, choose Landing pages. If your landing pages are on your main domain, such as https://soarwheel.com/page, choose Marketing.
Installing Flywheel.js
Flywheel.js snippets are installed into your website's HTML. If you don't have access to the HTML, ask an engineer or web developer for help. Flywheel.js tracks all page views by default with no additional effort needed.
If you would like to install Flywheel.js as a Javascript package instead of using a snippet, please read the Flywheel.js client docs. You can always switch to another installation method in the future.
Once you've copied the code snippet for a Flywheel.js source, simply paste the code into your website's <head> tag. You can go to the Activity feed tab in Flywheel to see events streaming in.
Flywheel.js can also be installed on custom websites, in website builders (Webflow, Squarespace, etc), or a CMS. Instructions for some of these are below.
Webflow
Squarespace
Wordpress
Weebly
Wix
HubSpot
Flywheel.js autocapture
Once installed, Flywheel.js uses technology to automatically track all page views, button clicks, and other events that occur on your pages. This is what we call autocapture. Autocapture is very powerful and removes the need to manually designate events you want to track. Of course, you can still manually track events. These events will override the autocapture version.
If you'd prefer not to use autocapture, this setting can be turned off for each snippet individually. A use case for this would be to keep autocapture
Flywheel.js auto-identify
Similar to autocapture, auto-identify listens for form inputs and uses the values to automatically associate an anonymous contact with the information they provided. For example, if you install Flywheel.js on your marketing site and have an email field for your newsletter subscription, anyone who submits that form will have the email they provided associated with their (previously) anonymous ID.
At Flywheel we're very cautious of collecting sensitive information. As such, Flywheel.js only listens for the following fields and will ignore anything else:
First name
Last name
Email address
Just like autocapture, the auto-identify feature can be turned off for each snippet. A use-case for this would be to keep auto-identify available on your marketing website, but turn it off inside of your product when you already know who a user is.
Getting started with Identify calls
The way that Flywheel (and most other tracking software) connects event activity with a specific person is through an Identify call. Without Identify calls, all of the traffic to your website and product will show up as anonymous users.
You can learn how to set up Identify calls via the Segment documentation on the topic. As both Segment and Flywheel.js are built on the same technology, the same principles apply. For an extremely thorough list of best practices and examples, check out this resource.
Getting started with track events
Using Track events allows you to monitor user behavior beyond just page views. We highly recommend starting with the below track events as they apply to most B2B SaaS products. A large number of Flywheel features reference these events to compute our calculations.
Account Created
Account Deleted
Signed Up
Signed In
Signed Out
Invite Sent
Account Added User
Account Removed User
Trial Started
Trial Ended
For more information on how to implement these events and when they should be used, check out the Segment B2B SaaS spec. For more on general track events, you can read the Segment documentation here.
Anonymous contacts
Unknown contacts who visit your marketing site will show an anonymous ID (e.g. 95514275-06b6-491a-9341-cb1e8df59f63). No worries!. Flywheel.js creates these IDs automatically assigns an anonymous ID to each visitor and will include that if you send data via `identify` without a User ID attached.
Flywheel will show anonymous users in our dashboard results and on Assets. After an anonymous user signs up and an ‘Identify’ call is received, Flywheel will replace all of the previously anonymous interactions with that person’s information.